Responsive Bootstrap Navigation menu bar Fixed Top position in responsive templates
Technology 0 Comments
Bootstrap Navigation Bar Fixed Top Navbar menu bar position Responsive design HTML5 responsive web templates How do I make header and footer navigation fixed at the top responsive menu bar create and Div Layout Tutorial fix demo and code.How to fix the Top Navigation menu Bar .Responsive menu Bar Set on top in fixed position and easily open in mobile
Main code and class used for Fixed Top Navigation menu Bar position
<header class=”navbar navbar-fixed-top” > <!—— use this code in html————>
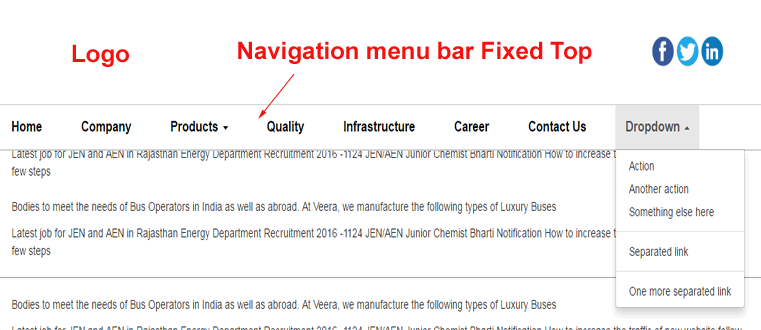
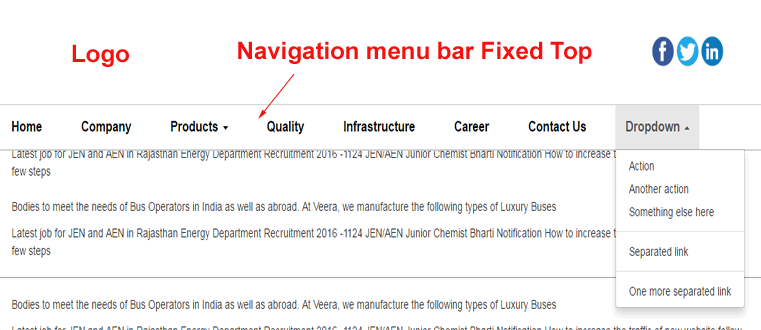
OUTPUT SHOW

Responsive Bootstrap Navigation menu bar Code and On hover and on mouse show drop down link
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<meta name=”description” content=””>
<meta name=”author” content=””>
<title> Responsive Templates Bootstrap Theme </title>
<!– Bootstrap Core CSS file common –>
<link href=”bootstrapcss/bootstrap.min.css” rel=”stylesheet”>
<!– Check HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries –>
<!– WARNING Check : Respond.js doesn’t work if you view the page via file:// –>
<!–[if lt IE 9]>
<script src=”https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js”></script>
<script src=”https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js”></script>
<![endif]–>
<!– jQuery file common used–>
<script src=”jqueryfile/jquery.min.js”></script>
<!– Bootstrap Core JavaScript file common–>
<script src=”bootstrapcss/bootstrap.min.js”></script>
<!– dropdown menu CSS Start–>
<style>
.caret-up {
width: 0;
height: 0;
border-left: 4px solid rgba(0, 0, 0, 0);
border-right: 4px solid rgba(0, 0, 0, 0);
border-bottom: 4px solid;
display: inline-block;
margin-left: 2px;
vertical-align: middle;
}
</style>
<!– drop down menu CSS Start–>
<!– drop down menu JavaScript Start–>
<script>
$(function(){
$(“.dropdown”).hover(
function() {
$(‘.dropdown-menu’, this).stop( true, true ).fadeIn(“fast”);
$(this).toggleClass(‘open’);
$(‘b’, this).toggleClass(“caret caret-up”);
},
function() {
$(‘.dropdown-menu’, this).stop( true, true ).fadeOut(“fast”);
$(this).toggleClass(‘open’);
$(‘b’, this).toggleClass(“caret caret-up”);
});
});
</script>
<!– drop down menu JavaScript Start–>
<body>
<header class=”navbar navbar-fixed-top” style=”border-bottom:1px solid #CCCCCC”>
<div class=”container”>
<div class=”row” style=”background-color:#FFFFFF; height:80px; padding-top:12px;”>
<div class=”col-lg-12″>
<div class=”intro-text”>
<span class=”name”>Start Bootstrap</span><br>
<span class=”skills”>Web Developer – Graphic Artist – User Experience Designer</span>
</div>
</div>
</div>
</div>
<div class=”container”>
<div class=”row”>
<nav class=”navbar navbar-default” role=”navigation” style=”margin-bottom:0px;”>
<!– work and mobile display menu –>
<div class=”navbar-header”>
<button type=”button” class=”navbar-toggle” data-toggle=”collapse” data-target=”#bs-example-navbar-collapse-1″>
<span class=”sr-only”>Toggle navigation</span>
<span class=”icon-bar”></span>
<span class=”icon-bar”></span>
<span class=”icon-bar”></span>
</button>
</div>
<!– work and mobile display menu –>
<!– Start nav links, forms, and other content for toggling –>
<div class=”collapse navbar-collapse” id=”bs-example-navbar-collapse-1″>
<ul class=”nav navbar-nav”>
<li class=”active”><a href=”file:///D:/xampp/htdocs/bus/bus/index.html”>Link</a></li>
<li><a href=”#”>Link</a></li>
<li class=”dropdown”>
<a href=”#” class=”dropdown-toggle” data-toggle=”dropdown”>Dropdown <b class=”caret”></b></a>
<ul class=”dropdown-menu”>
<li><a href=”#”>Action Link</a></li>
<li><a href=”#”>Another Link</a></li>
<li><a href=”#”>Another Link 2</a></li>
<li class=”divider”></li>
<li><a href=”#”>Separated link with line</a></li>
<li class=”divider”></li>
<li><a href=”#”>One more separated link line</a></li>
</ul>
</li>
<!—–On hover and on mouse show drop down link——>
<li class=”dropdown”>
<a href=”#” class=”dropdown-toggle” data-toggle=”dropdown”>Dropdown <b class=”caret”></b></a>
<ul class=”dropdown-menu”>
<li><a href=”#”>Action on mouse </a></li>
<li><a href=”#”>Another action link</a></li>
<li><a href=”#”>Something link here 2</a></li>
<li class=”divider”></li>
<li><a href=”#”>Separated link 2</a></li>
<li class=”divider”></li>
<li><a href=”#”>One more separated link 2 </a></li>
</ul>
</li>
</ul>
</div><!– /.navbar-collapse –>
</nav>
</div>
</div>
</header>
<section style=”background-color:#999999; padding:0px; margin:0px;”>
<div class=”container”>
Start content
</div>
</section>
</body>
</html>
Download file bootstrap JS and CSS
bootstrap.min.css
jquery.min.js
bootstrap.min.js
Buy online Rajasthan gk book Railway JE CBT REET PAtwari Book SSC CGL Clerk GD Book Buy online Rajasthan gk book Railway JE CBT REET PAtwari Book SSC CGL Clerk GD Book



