Responsive Photo gallery How to fix image gallery modal-content navbar shifting to the right
Technology 0 Comments
Photo gallery On click open image in Zoom and next and Previous button bootstrap , Fix Bootstrap Modals tag keep adding padding-right to body after closed in image gallery , Open modal is shifting fixed navbar to the right Issue in CSS, JavaScript Bootstrap Modals keep adding padding-right to body after fixed this issue, The trick to solve Modals tag show the scrollbar for modal over the scrollbar of html content. Modal tag scrollbar on body breaks CSS padding
I have faced the problem in Bootstrap navbar shifting to the right when I am use the image gallery code in responsive design.
Function of the image gallery code : When I am click on image and open in zoom format in responsive design.
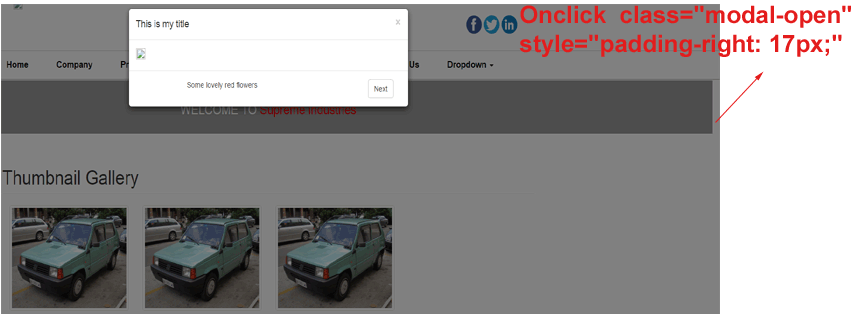
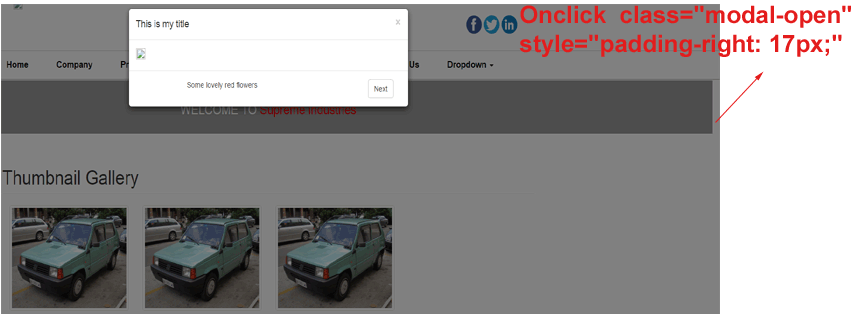
But I am face one issue when we are click on image and image in open in zoom format and then body tag automatic take (padding-right: 17px) show this type code
<body class=”modal-open” style=”padding-right: 17px;”>
And top menu bar shift right side or move right side
SO we are fixed this issue used this code.
Write this code in CSS style
.modal-open[style=”padding-right: 17px;”] .navbar-fixed-top,
.modal-open[style=”padding-right: 17px;”] .navbar-fixed-bottom {
padding-right: 17px;
}
If solve your problem use this code so write the comment
And If any other solution In your mind Shared with me
Out Put for Responsive Photo gallery

Code of Image gallery on click open the image zoom
<div class=”row”>
<div class=”col-lg-12″>
<h1 class=”page-header”>Image Thumbnail Gallery</h1>
<div class=”col-lg-3 col-md-4 col-xs-6 thumb”> <!– Start image code div –>
<a class=”thumbnail” href=”#” data-image-id=”” data-toggle=”modal” data-title=”Enter title” data-caption=”Enter discription” data-image=”http://onelive.us/wp-content/uploads/2014/08/flower-delivery-online.jpg” data-target=”#image-gallery”>
<img class=”img-responsive” src=”http://onelive.us/wp-content/uploads/2014/08/flower-delivery-online.jpg” alt=” Enter Short alt text”>
</a>
</div>
<div class=”col-lg-3 col-md-4 col-xs-6 thumb”>
<a class=”thumbnail” href=”#” data-image-id=”” data-toggle=”modal” data-title=”Enter title The car i dream about” data-caption=”Enter description If you sponsor me, I can drive this car” data-image=”http://www.picturesnew.com/media/images/car-image.jpg” data-target=”#image-gallery”>
<img class=”img-responsive” src=”http://www.picturesnew.com/media/images/car-image.jpg” alt=”A alt text”>
</a>
</div>
<div class=”col-lg-3 col-md-4 col-xs-6 thumb”>
<a class=”thumbnail” href=”#” data-image-id=”” data-toggle=”modal” data-title=”Enter title Im so nice” data-caption=”Enter disc . And if there is money left, my girlfriend will receive this car” data-image=”http://upload.wikimedia.org/wikipedia/commons/7/78/1997_Fiat_Panda.JPG” data-target=”#image-gallery”>
<img class=”img-responsive” src=”http://upload.wikimedia.org/wikipedia/commons/7/78/1997_Fiat_Panda.JPG” alt=”Another alt text”>
</a>
</div>
</div>
<div class=”modal fade” id=”image-gallery” tabindex=”-1″ role=”dialog” aria-labelledby=”myModalLabel” aria-hidden=”true”>
<div class=”modal-dialog”> <!– Open zoom code Start image code div –>
<div class=”modal-content”>
<div class=”modal-header”>
<button type=”button” class=”close” data-dismiss=”modal”><span aria-hidden=”true”>×</span><span class=”sr-only”>Close</span></button>
<h4 class=”modal-title” id=”image-gallery-title”></h4>
</div>
<div class=”modal-body”>
<img id=”image-gallery-image” class=”img-responsive” src=””>
</div>
<div class=”modal-footer”>
<div class=”col-md-2″> <!– Next code Start image code div –>
<button type=”button” class=”btn btn-primary” id=”show-previous-image”>Previous img</button>
</div>
<div class=”col-md-8 text-justify” id=”image-gallery-caption”>
This text will be overwritten by jQuery check
</div>
<div class=”col-md-2″> <!– Next code Start image code div –>
<button type=”button” id=”show-next-image” class=”btn btn-default”>Next img</button>
</div>
</div>
</div>
</div>
</div>
—————————————–
Java script code
———————————-
$(document).ready(function(){
loadGallery(true, ‘a.thumbnail’);
//This function disables buttons when needed
function disableButtons(counter_max, counter_current){
$(‘#show-previous-image, #show-next-image’).show();
if(counter_max == counter_current){
$(‘#show-next-image’).hide();
} else if (counter_current == 1){
$(‘#show-previous-image’).hide();
}
}
/**
*
* @param setIDs Sets IDs when DOM is loaded. If using a PHP counter, set to false.
* @param setClickAttr Sets the attribute for the click handler.
*/
function loadGallery(setIDs, setClickAttr){
var current_image,
selector,
counter = 0;
$(‘#show-next-image, #show-previous-image’).click(function(){
if($(this).attr(‘id’) == ‘show-previous-image’){
current_image–;
} else {
current_image++;
}
selector = $(‘[data-image-id=”‘ + current_image + ‘”]’);
updateGallery(selector);
});
function updateGallery(selector) {
var $sel = selector;
current_image = $sel.data(‘image-id’);
$(‘#image-gallery-caption’).text($sel.data(‘caption’));
$(‘#image-gallery-title’).text($sel.data(‘title’));
$(‘#image-gallery-image’).attr(‘src’, $sel.data(‘image’));
disableButtons(counter, $sel.data(‘image-id’));
}
if(setIDs == true){
$(‘[data-image-id]’).each(function(){
counter++;
$(this).attr(‘data-image-id’,counter);
});
}
$(setClickAttr).on(‘click’,function(){
updateGallery($(this));
});
}
});
Buy online Rajasthan gk book Railway JE CBT REET PAtwari Book SSC CGL Clerk GD Book Buy online Rajasthan gk book Railway JE CBT REET PAtwari Book SSC CGL Clerk GD Book



