Insert view records AJAX PHP MySql without refresh and multiple form used
Technology 0 Comments
How to Insert and view data records without refresh page using PHP, MySql, and AJAX. How to send the multiple values in Ajax . Insert and view record AJAX PHP MySql with multiple forms used. How to Working with Ajax, PHP and MySQL Tutorials for add and fetch data from the database. How to retrieve and add records from MySQL using PHP, MySQL, and Ajax. Auto Refresh shows content and inserts the record in database using with PHP ajax.
Send the multiple values in Ajax
Send the more than one value to next page in Ajax use the ‘and’ operator ‘&’ and add symbol ‘+’ concatenation .
data:”name=”+name+”&email=”+emailid+”&phoneno=”+phoneno+”&action=addcomment”,
How to retrieve records using Ajax PHP MYSQL.
Build a simple function and used this Ajax HTML function.
$(“#comment”).html(data);
Add record in database MYSQL using Ajax PHP.
Pass the value using JavaScript variable
For example
var name = $(“#name”).val();

First file name is Index.php
<html>
<head>
<title>The jQuery Example</title>
<script type = “text/javascript” src = “https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js”></script>
<script type = “text/javascript” >
// Jquery synatx
$(document).ready(function(){
<!——show to content form———->
function showComment(){
$.ajax({
type:”post”,
url:”action.php”,
data:”action=showcomment”,
success:function(data){
$(“#comment”).html(data);
}
});
}
showComment();
<!—————->
<!——add content———->
$(“#sub”).click(function() {
var name = $(“#name”).val();
var emailid = $(“#emailid”).val();
var phoneno = $(“#phoneno”).val();
/*$.post(“action.php”,{name:name,email:emailid,phoneno:phoneno},function(data){
$(“#result”).html(data);
});*/
$.ajax({
url:’action.php’,
data:”name=”+name+”&email=”+emailid+”&phoneno=”+phoneno+”&action=addcomment”,
//data:{name:name,email:emailid,phoneno:phoneno,action:addcomment},
type:’POST’,
success:function(data){
$(“#result”).html(data);
showComment();
}
});
});
});
</script>
</head>
<body>
<div class=”container”>
<div class=”main”>
<div id=”result” ></div>
<form method=”POST” name=”form” action=””>
<input type=”text” name=”name” value=”” id=”name”/> <br />
<input type=”text” name=”emailid” value=”” id=”emailid”/> <br />
<input type=”text” name=”phoneno” value=”” id=”phoneno”/> <br />
<input type=”button” value=”submit” name=”sub” id=”sub”/>
<div id=”info” />
<ul id=”comment”></ul>
<div>
</form>
</div>
</div>
</body>
</html>
———– Action.php ———-
second file name is action.php
<?php
include(‘db.php’);
$name = $_POST[‘name’];
$email = $_POST[’email’];
$phoneno = $_POST[‘phoneno’];
$action=$_POST[“action”];
//echo $action;
//echo “SELECT * FROM comment where phone = ‘$phoneno'”;
if($action==”showcomment”){
$show=mysql_query(“Select * from comment order by id desc”);
while($row=mysql_fetch_array($show)){
echo “<li><b>$row[name]</b> : $row[msg]</li>”;
}
}
else if($action==”addcomment”){
$check = mysql_query(“SELECT * FROM comment where phone = ‘$phoneno’ “);
$checkno = mysql_num_rows($check);
//echo $checkno;
if($checkno == 1){
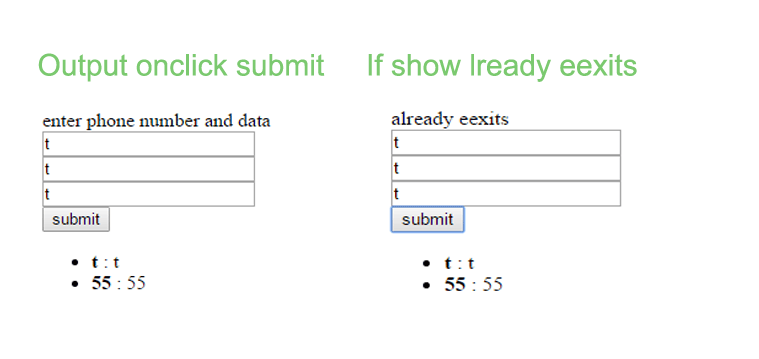
echo “already eexits”;
}else{
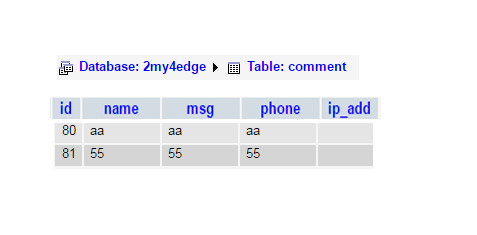
$addno = mysql_query(“insert into comment(name,msg,phone) values (‘$name’,’$email’,’$phoneno’)”);
if($addno){
echo “enter phone number and data”;
}
}
}
?>

Download Insert view records AJAX PHP MySql without refresh


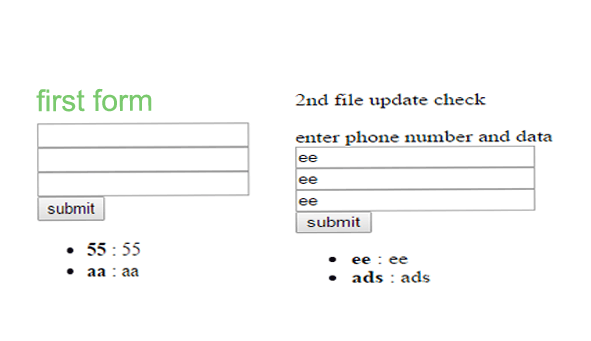
Insert and view record AJAX PHP MySql with multiple forms used.
Just change the id name and database name file name
Click and Download script Insert and view record AJAX PHP MySql with multiple forms used.
Buy online Rajasthan gk book Railway JE CBT REET PAtwari Book SSC CGL Clerk GD Book Buy online Rajasthan gk book Railway JE CBT REET PAtwari Book SSC CGL Clerk GD Book



