Text Search using Ajax Live Data Jquery PHP MySql
Technology 0 Comments
How to search content without refresh page and key up on the Search box using the PHP Ajax Jquery MySql Database . Download PHP Script Text Search using Ajax Live Data Jquery PHP. MySql This type of search used in all website e-commerce website, find out the product related information in Database, education website Find out the student related information in Database .
Data search in Database type any content and key up in search box with Jquery PHP MySql and Ajax Live Data Search using Jquery PHP MySql.
How to pass the value one file to another file using Ajax Jquery in PHP
Single value pass one file to another file
data:”search=”+txt+””,
Multiple value pass one file to another file
data:”phonenocomment=”+phonenocomment+”&calendar_datePicker=”+calendar_datePicker+”&action=showcomment”,
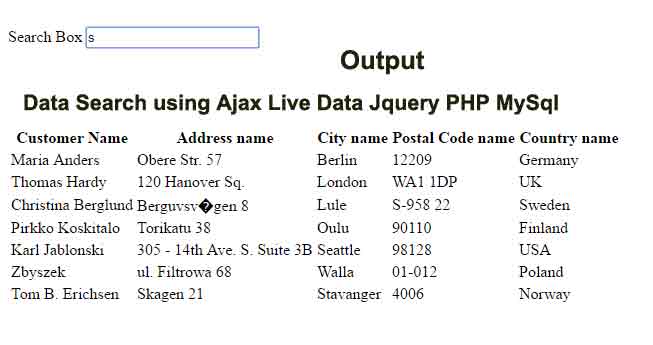
Working of Search Text content using Ajax Live Data Jquery PHP MySql
Search the information type the content in search box and key up
Search action perform on key up and find out the data in database using this function
$(‘#search_text’).keyup(function()
Start the coding for Text Search using Ajax Live Data Jquery PHP MySql
Database file

First create the Index.php file
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Ajax Live Data Search script</title>
<script type=”text/javascript” src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js”></script>
<script src=”js/bootstrap.js”></script>
<link href=”css/bootstrap.css” rel=”stylesheet” />
</head>
<body>
<div class=”container”>
<br />
<h2 align=”center”>Text Data Search using Ajax Live Data Jquery PHP MySql</h2><br />
<div class=”form-group”>
<div class=”input-group” style=”color:#000000″>
<span class=”input-group-addon”>Search Box</span>
<input type=”text” name=”search_text” id=”search_text” placeholder=”Search by Customer Name and enter” class=”form-control” />
</div>
</div>
<br />
<div id=”result” style=”color:#000000″></div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$(‘#search_text’).keyup(function(){
// var txt = $(this).val();
var txt = $(“#search_text”).val();
if(txt != ”)
{
$.ajax({
url:”searchdata.php”,
type:”post”,
data:”search=”+txt+””,
//data:{search:txt},
//dataType:”text”,
success:function(data)
{
$(‘#result’).html(data);
}
});
}
else
{
$(‘#result’).html(”);
}
});
});
</script>
Second file crate searchdata.php
<?php
$connect = mysqli_connect(“localhost”, “root”, “”, “testing”); // Enter username Password
$output = ”;
// echo “SELECT * FROM tbl_customer WHERE CustomerName LIKE ‘%”.$_POST[“search”].”%'”;
$sql = “SELECT * FROM tbl_customer WHERE CustomerName LIKE ‘%”.$_POST[“search”].”%'”; // select table
$result = mysqli_query($connect, $sql);
if(mysqli_num_rows($result) > 0)
{
$output .= ‘<h4 align=”center”>Search Result in DB</h4>’;
$output .= ‘<div class=”table-responsive”>
<table class=”table table bordered”>
<tr>
<th>Customer Name</th>
<th>Address name</th>
<th>City name</th>
<th>Postal Code name</th>
<th>Country name</th>
</tr>’;
while($row = mysqli_fetch_array($result)) // fetch data in DB
{
$output .= ‘
<tr>
<td>’.$row[“CustomerName”].'</td>
<td>’.$row[“Address”].'</td>
<td>’.$row[“City”].'</td>
<td>’.$row[“PostalCode”].'</td>
<td>’.$row[“Country”].'</td>
</tr>
‘;
}
echo $output; // output
}
else
{
echo ‘Data Not Found in DB’;
}
?>
Download script for Text Search using Ajax Live Data Jquery PHP MySql
Buy online Rajasthan gk book Railway JE CBT REET PAtwari Book SSC CGL Clerk GD Book Buy online Rajasthan gk book Railway JE CBT REET PAtwari Book SSC CGL Clerk GD Book



