Insert unique number without refresh page in jquery ajax tutorial
Computer 0 Comments
How to insert unique number and data into Database using jquery ajax tutorial in PHP and Ajax Syntax. How to send and pass the more than one variable and value in jquery ajax PHP. Submit Form without Refreshing Page with ajax and Jquery in PHP.How to form submit with AJAX passing form data to PHP without page refresh and insert data in MySQL and other database using u jquery ajax tutorial in PHP.
More than one variable and value pass in jquery ajax php.
$.post(“action.php”,{name:name,email:emailid,phoneno:phoneno},function(data){});
How to insert data in database without refresh page in jquery ajax tutorial
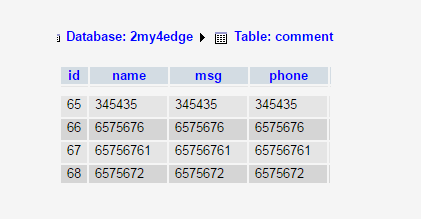
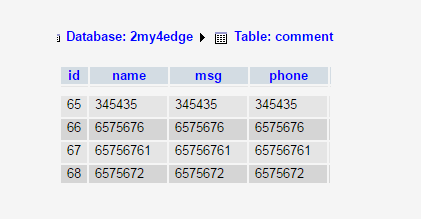
Check Insert unique number without refresh page in ajax tutorial MySQL

First-page name is index.php
<html>
<head>
<title>The jQuery Example</title>
<script type = “text/javascript” src = “https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js”></script>
<script type = “text/javascript” >
$(document).ready(function(){
$(“#sub”).click(function() {
var name = $(“#name”).val();
var emailid = $(“#emailid”).val();
var phoneno = $(“#phoneno”).val();
$.post(“action.php”,{name:name,email:emailid,phoneno:phoneno},function(data){
$(“#result”).html(data);
});
});
});
</script>
</head>
<body>
<div class=”container”>
<div class=”main”>
<form method=”POST” name=”form” action=””>
<input type=”text” name=”name” value=”” id=”name”/> <br />
<input type=”text” name=”emailid” value=”” id=”emailid”/> <br />
<input type=”text” name=”phoneno” value=”” id=”phoneno”/> <br />
<input type=”button” value=”submit” name=”sub” id=”sub”/>
</form>
</div>
<div id=”result” ></div>
</div>
</body>
</html>
Second page name is action.php
<?php
include(‘db.php’);
$name = $_POST[‘name’];
$email = $_POST[’email’];
$phoneno = $_POST[‘phoneno’];
echo “SELECT * FROM comment where phone = ‘$phoneno'”;
$check = mysql_query(“SELECT * FROM comment where phone = ‘$phoneno’ “);
$checkno = mysql_num_rows($check);
//echo $checkno;
if($checkno == 1){
echo “already eexits”;
}else{
$addno = mysql_query(“insert into comment(name,msg,phone) values (‘$name’,’$email’,’$phoneno’)”);
if($addno){
echo “enter phone number and data”;
}
}
?>
——————————————-
More than one variable and value pass in jquery ajax php.
Check Insert unique number without refresh page in ajax tutorial
Check Ajax Syntax:
$.ajax({
name:value,
name:value, … })
Example 1.
$.ajax({
url:’action.php’,
data:{name:name,email:emailid,phoneno:phoneno},
type:’POST’,
success:function(data){
$(“#result”).html(data);
}
});
Example 2
$(“#sub”).click(function(){
$.ajax({
url: “demo_test.txt”,
success: function(result)
{
$(“#div14”).html(result);
}});
});
First-page name is index.php for use ajax code used
<html>
<head>
<title>The jQuery Example</title>
<script type = “text/javascript” src = “https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js”></script>
<script type = “text/javascript” >
// Jquery synatx
$(document).ready(function(){
$(“#sub”).click(function() {
var name = $(“#name”).val();
var emailid = $(“#emailid”).val();
var phoneno = $(“#phoneno”).val();
/*$.post(“action.php”,{name:name,email:emailid,phoneno:phoneno},function(data){
$(“#result”).html(data);
});*/
$.ajax({
url:’action.php’,
data:{name:name,email:emailid,phoneno:phoneno},
type:’POST’,
success:function(data){
$(“#result”).html(data);
}
});
});
});
</script>
</head>
<body>
<div class=”container”>
<div class=”main”>
<form method=”POST” name=”form” action=””>
<input type=”text” name=”name” value=”” id=”name”/> <br />
<input type=”text” name=”emailid” value=”” id=”emailid”/> <br />
<input type=”text” name=”phoneno” value=”” id=”phoneno”/> <br />
<input type=”button” value=”submit” name=”sub” id=”sub”/>
</form>
</div>
<div id=”result” ></div>
</div>
</body>
</html>
Second-page same as it used action.php and same database show in upper side
Download code script for Insert unique number without refresh page in jquery ajax tutorial
Buy online Rajasthan gk book Railway JE CBT REET PAtwari Book SSC CGL Clerk GD Book Buy online Rajasthan gk book Railway JE CBT REET PAtwari Book SSC CGL Clerk GD Book



